- Digital Strategy, Mobile Technology, Gamification

Creating a User-Friendly Login Experience
.avif)
Designing a login page can seem simple at first, but when you think about it the role that user login plays in the overall user experience is crucial!
Your login page is the first thing that users encounter, and likely one of the aspects of your app they use the most. Hence they're a vital part of ensuring seamless user experience from beginning to end.
Login pages have become so commonplace that many of their features have been standardised for efficiency. The most essential step is actually implementing improvements for your user login. The best way to do that is by checking these examples and seeing whether they can work for your product:
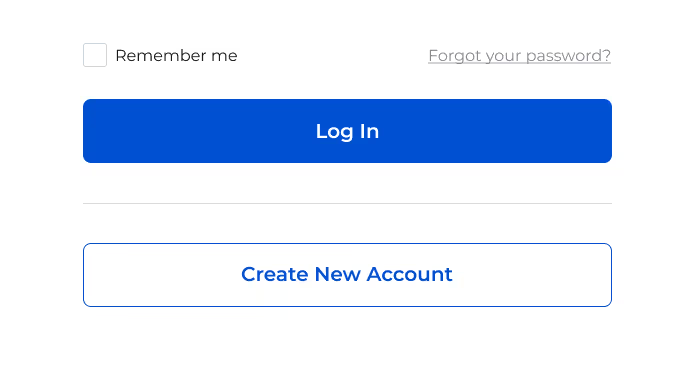
Differentiate Login from Registration
From a user's perspective, it can be easy to mix up "sign in" and "sign up" when considering how similar these phrases are. Users can select the wrong option and sign up instead of signing in.

Try using different phrases instead to provide more immediate clarity. A good example is Facebook's login screen that uses "Login" and "Create new account".
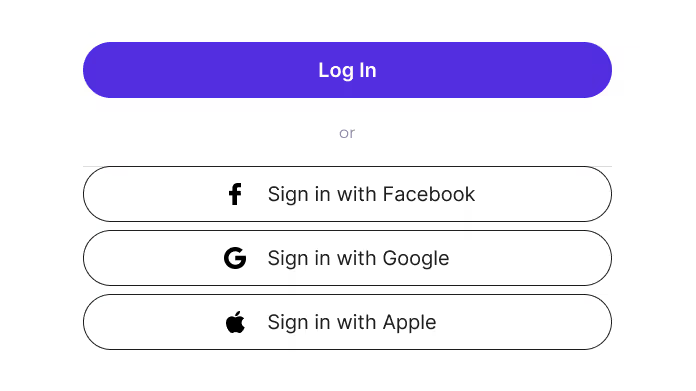
Offer Social Media Logins
Let's be frank, users tend to be lazy and seeing a long sign-up often makes them wish that they could use another account such as Google or Facebook to log in instead.

Despite having concerns about data sharing on social media sites, just providing these options can greatly simplify users' lives thereby improving their overall experience with your product. Apps like Airbnb provide this to improve user convenience.
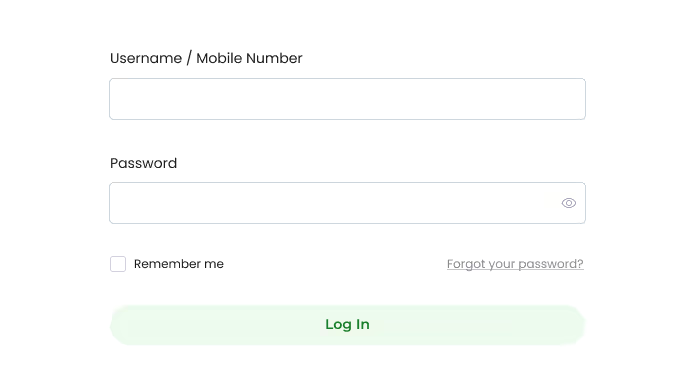
Allow Contextual Details for Logins
There are times when providing users with more than an email address to log in. For instance, Uber offers mobile number logins as it is primarily a smartphone app. Another example is Steam which mainly uses usernames to log in.

On the other hand, allowing username or customer number logins can also mean that it could be difficult to recall this information if the user doesn’t have auto-fill or a password manager.
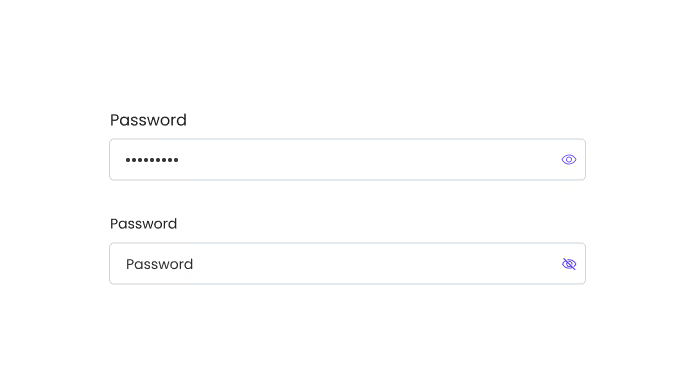
Allow users to show password when logging in
Getting a notification that your password is invalid is frustrating to say the least, especially after multiple attempts and still getting the same error message.

Allowing users to toggle showing their passwords is a great idea, so they can find out the reason why their password keeps getting an error. Many apps like Airbnb provide this option as a standard for user login screens.
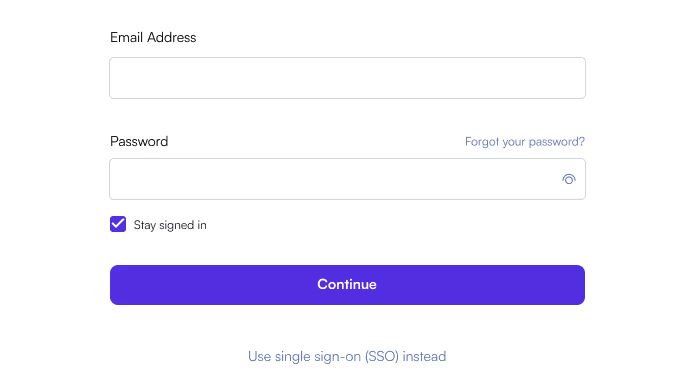
Keep Users Logged In
Although it could be a security risk, users can enjoy increased efficiency by letting them stay signed in. You can offer a set time limit to ensure hackers can't take advantage of this option. A great example of this is Adobe as they allow users to toggle this option.

Warn that Caps Lock is on
Similar to allowing users to toggle "show password'', providing users with immediate validation that they have caps lock on allows them to save a lot of time and pinpoint their mistakes more efficiently.
.avif)
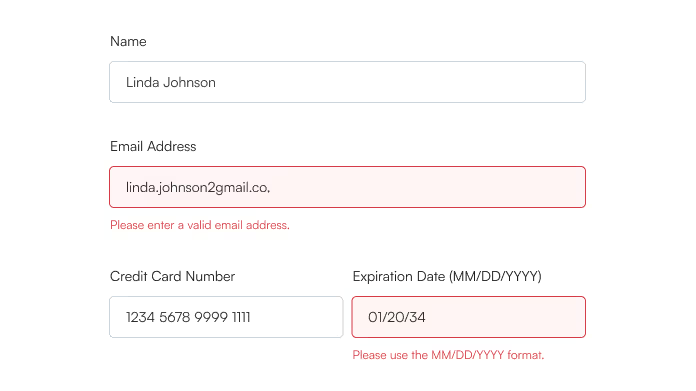
Provide Immediate Form Validation
Users can end up wasting a lot of time if you wait until they hit the "submit" button before they are shown any errors.

It's more time efficient to acknowledge mistakes they've made as early as possible. Another example of how Airbnb does this is by showing validation on input entry or exit.
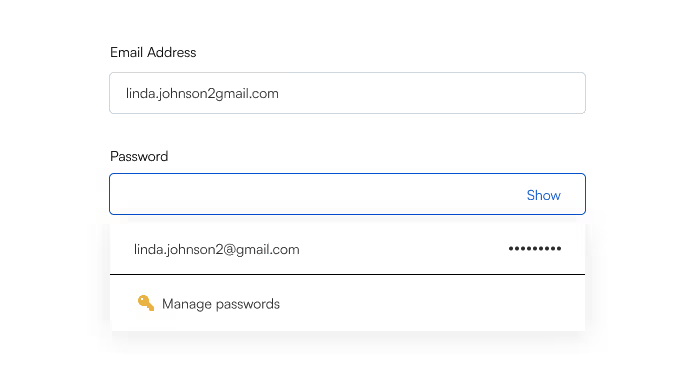
Remember User Logins
Nothing is friendlier than welcoming back users by showing them that you remember them. They won't have to re-enter extra credentials which makes their experience faster and smoother, Google does a great job at this as they even remember logins that you do for other websites.

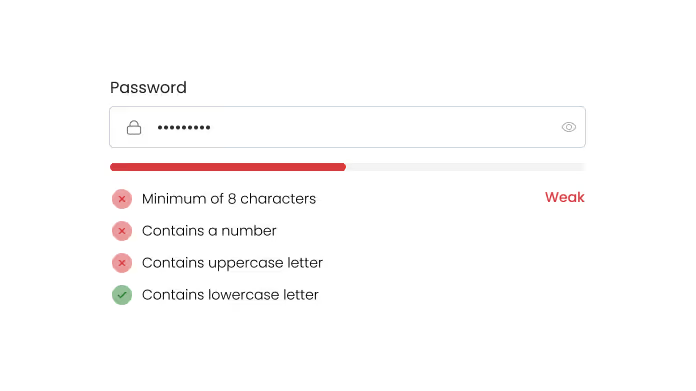
Indicate Password Strength
It's important that you encourage users to have strong passwords as it greatly reduces the likelihood of being hacked. You can try a combination of text and visual indicators for password length, Atlassian is a perfect example of how to do this.

Login Issues? We Talk About That.
We share quick, practical tips on LinkedIn about making logins smoother, keeping users around, and cutting out frustration.

.avif)
.avif)
.png)
.avif)

.avif)